다양한 챗봇 Layout 사용하기 (Built-in / Custom Component)
챗봇을 구현할 때 Dialogue Flow에서 Text 형태 이외의 다양한 포맷을 이용한 Response를 생성해내야 하는 경우가 많습니다. 이를 위해서 오라클 챗봇은 System.Output 이라는 text 기반 응답 외에 다양한 형태의 Response를 만들어 낼 수 있는 System.CommonResponse라는 빌트인 컴포넌트를 제공하고 있습니다.
이 컴포넌트를 사용하여 아래 예에서 보는 것 처럼 다양한 응답을 만들어 낼 수 있습니다.
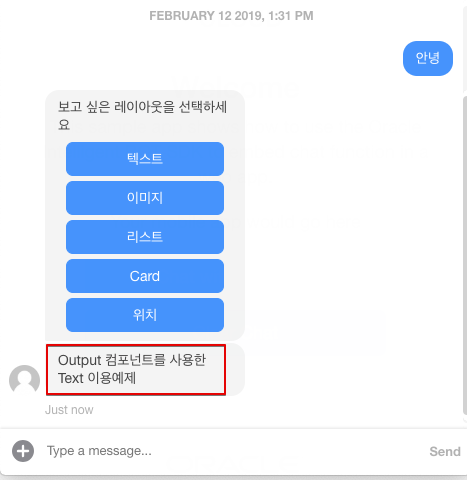
Text 메시지 (System.Output - Text)

FLOW YAML CODE (System.Output - Text)
showText:
component: "System.Output"
properties:
text: "Output 컴포넌트를 사용한 Text 이용예제"
transitions:
return: "done"
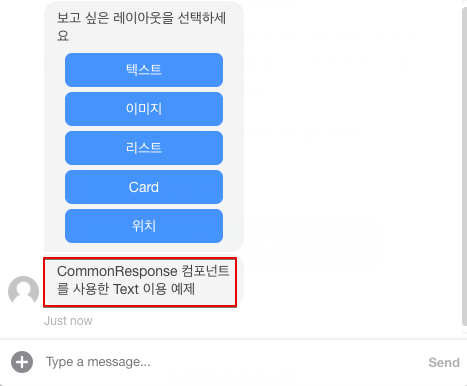
Text 메시지 (CommmonResponse - Text)

FLOW YAML CODE (CommmonResponse - Text)
textResponse:
component: "System.CommonResponse"
properties:
metadata:
responseItems:
- type: "text"
text: "CommonResponse 컴포넌트를 사용한 Text 이용 예제"
transitions:
return: "done"
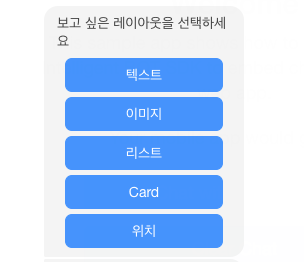
List

FLOW YAML CODE (System.List)
showList:
component: "System.List"
properties:
options: "텍스트, 이미지, 리스트, Card,위치"
prompt: "보고 싶은 레이아웃을 선택하세요"
variable: "greeting"
transitions:
actions:
텍스트: "showText"
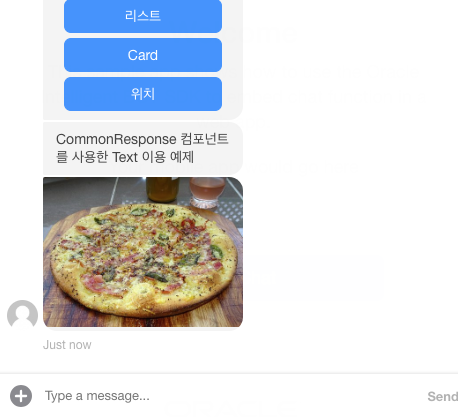
Image

FLOW YAML CODE
showImage:
component: "System.CommonResponse"
properties:
metadata:
responseItems:
- type: "attachment"
attachmentType: "image"
attachmentUrl: "https://cdn.pixabay.com/photo/2017/09/03/10/35/pizza-2709845__340.jpg"
transitions:
return: "done"
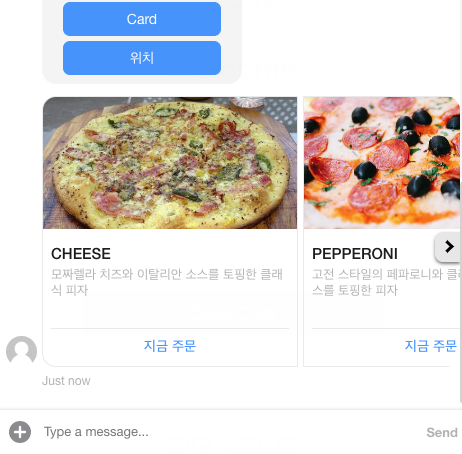
Card (horizontal)

FLOW YAML CODE
showCard:
component: "System.CommonResponse"
properties:
metadata:
responseItems:
- type: "cards"
cardLayout: "horizontal"
name: "PizzaCards"
cards:
- title: "${pizzas.name}"
description: "${pizzas.description}"
imageUrl: "${pizzas.image}"
name: "PizzaCard"
iteratorVariable: "pizzas"
rangeStart: "1"
actions:
- label: "지금 주문"
type: "postback"
payload:
action: "order"
name: "Order"
processUserMessage: true
transitions:
return: "done"
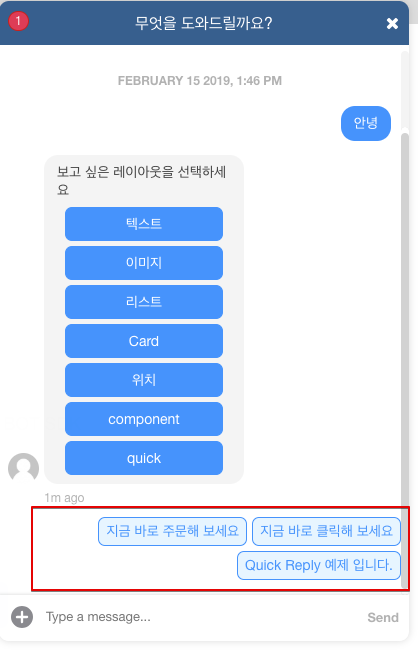
Quick Reply 포맷
Facebook Messager의 Quick Reply 같은 형태의 메시지

FLOW YAML CODE
showQuick:
component: "System.CommonResponse"
properties:
processUserMessage: true
metadata:
responseItems:
- type: "text"
text: ""
globalActions:
- label : "지금 바로 주문해 보세요"
type: "postback"
keyword: "quick1"
payload:
variables:
pizzas : "quick1"
- label : "지금 바로 클릭해 보세요"
type: "postback"
keyword: "quick2"
payload:
variables:
pizzas : "quick1"
- label : "Quick Reply 예제 입니다."
type: "postback"
keyword: "quick3"
payload:
variables:
pizzas : "quick1"
transitions:
return: "done"
Custom Component 에서의 다양한 레이아웃 사용하기
Flow Yaml에서 System.CommonResponse 컴포넌트를 사용하여 응답을 생성할 수 있지만, DB 연동이나 커스텀 비즈니스 로직을 통해 생성되는 응답은 Flow Yaml을 통해서만 생성해 내기에는 무리가 있습니다. 따라서 이 경우에는 Custom Compomnent를 작성해야 하는데 여기에서도 다양한 응답 레이아웃으로 메시지를 생성해내야 할 필요가 있습니다. 아래 예에서는 Text와 Card 레이아웃을 Custom Component에서 Conversation Message Model를 이용하여 생성하는 방법에 대해 설명합니다.
화면에서 보여지는 형태는 System.CommonResponse를 통해 만들어 진것과 동일 합니다.
Code Snippet
Text Response
// Common Message Model - Text 이용 예
var messageModel = conversation.MessageModel();
var textActions = [];
var textResp = messageModel.textConversationMessage("텍스트 메시지 입니다.",textActions);
conversation.reply(textResp);
Card Response
// Common Message Model - Card 이용 예
var pbActions = [];
var postback = {
"action": "order",
};
var pbAction1 = messageModel.postbackActionObject("지금 주문", '', postback);
pbActions.push(pbAction1);
var card1 = messageModel.cardObject("치즈피자",
"모짜렐라 치즈와 이탈리안 소스를 토핑한 클래식 피자",
"https://cdn.pixabay.com/photo/2017/09/03/10/35/pizza-2709845__340.jpg", '', pbActions);
var card2 = messageModel.cardObject("페파로니피자",
"모짜렐라 치즈와 이탈리안 소스를 토핑한 클래식 피자고전 스타일의 페파로니와 클래식 마리나라 소스를 토핑한 피자",
"https://cdn.pixabay.com/photo/2017/08/02/12/38/pepperoni-2571392__340.jpg", '', pbActions);
var cards = [];
cards.push(card1);
cards.push(card2);
var cardResp = messageModel.cardConversationMessage("horizontal",cards);
conversation.reply(cardResp);
전체 코드 참고
참고 자료
Oracle 챗봇 컴포넌트 작성을 위한 자세한 SDK 가이드는 다음을 참고하세요